AI要約#
はじめに#
記事のタイトルにもあるとおり、このサイトは Astro ↗ で構築されています。
移行のモチベーション#
以前は、ブログを Hugo、ポートフォリオを Next.js で管理していました。しかし、それぞれ異なるフレームワークを運用するのは煩雑だったため、統一して管理を実現したいと考えていました。 Astro は以前から気になってはいたのですが、12月に Astro 5系がリリースされたこともあり、 移行しました。
Astro について#
Astro は、コンテンツが豊富なウェブサイトの作成に適したWebフレームワークです。 アイランドアーキテクチャで静的なページと動的要素を組み合わせて、パフォーマンスとインタラクティビティの両立を図れることが特徴の一つです。
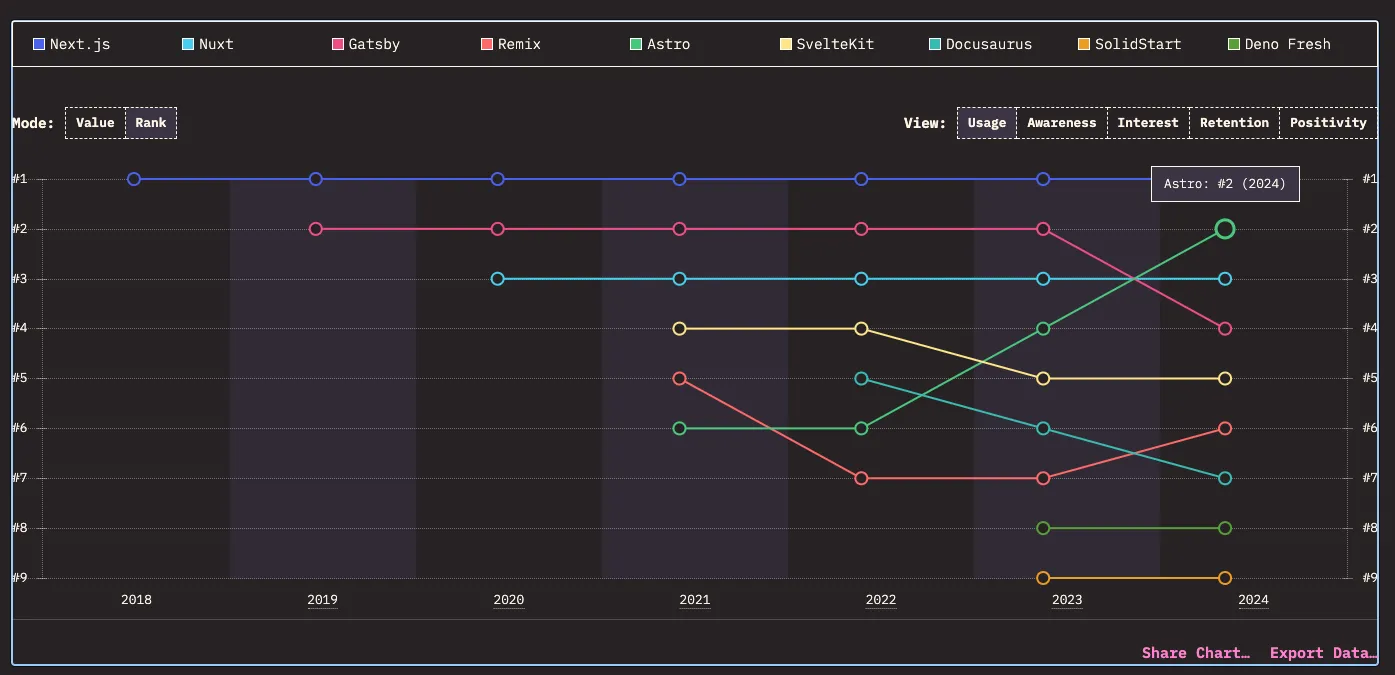
また、State of JavaScript 2024 ↗ のメタフレームワーク部門において、Astro は Usage(使ったことがある人の割合)が Next.js に次ぐ 2位でした。

より詳しい情報は公式ドキュメント をご覧ください。

Astroを選ぶ理由
Astroは、ブログやマーケティング、eコマースなど、コンテンツ駆動のウェブサイトを作成するためのウェブフレームワークです。Astroがあなたのウェブサイトに適しているであろう理由について学びます。
Astro を採用した理由#
Astro を採用した理由としては、以下の通りです。
- 高パフォーマンス
- クライアントサイド JavaScript を最小限に抑えることができる
- ページ内のインタラクティブなUI実装(Astroアイランド)に、React 等のUIフレームワークを利用できる
- Markdown(md,MDX) ベースのコンテンツ管理や RSS の生成といったブログ構築に必要な機能の実装が、公式提供のプラグインを利用して可能
- 既存のブログ記事も Markdown 形式だったため、移行しやすい
実装でのポイント#
技術スタック#
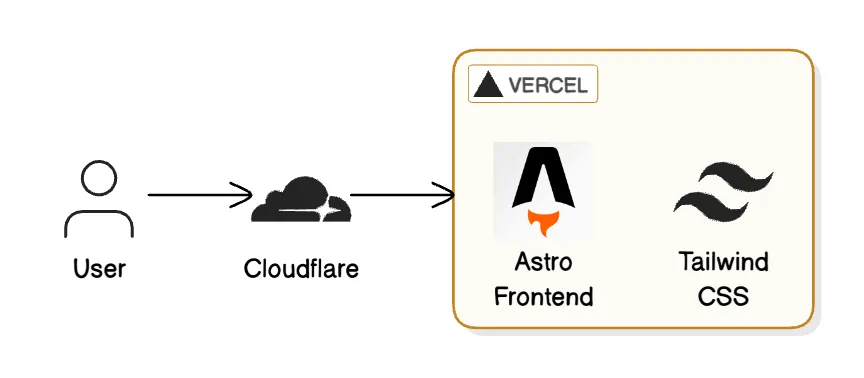
 Astro, Tailwind CSS を利用しています。
元のサイトでも Tailwind CSS を利用していたので、コンポーネントの移植が簡単に行えました。
Astro, Tailwind CSS を利用しています。
元のサイトでも Tailwind CSS を利用していたので、コンポーネントの移植が簡単に行えました。
MDX での記事管理#
Astroには公式で MDX のインテグレーションが用意されています。これを用いることで、パッケージのインストールや設定ファイルの作成を行うことができます。

@astrojs/mdx
Astroプロジェクトで@astrojs/mdxインテグレーションを使用する方法を学びます。
このインテグレーションを利用して、MDX 形式でブログ記事を管理しています。
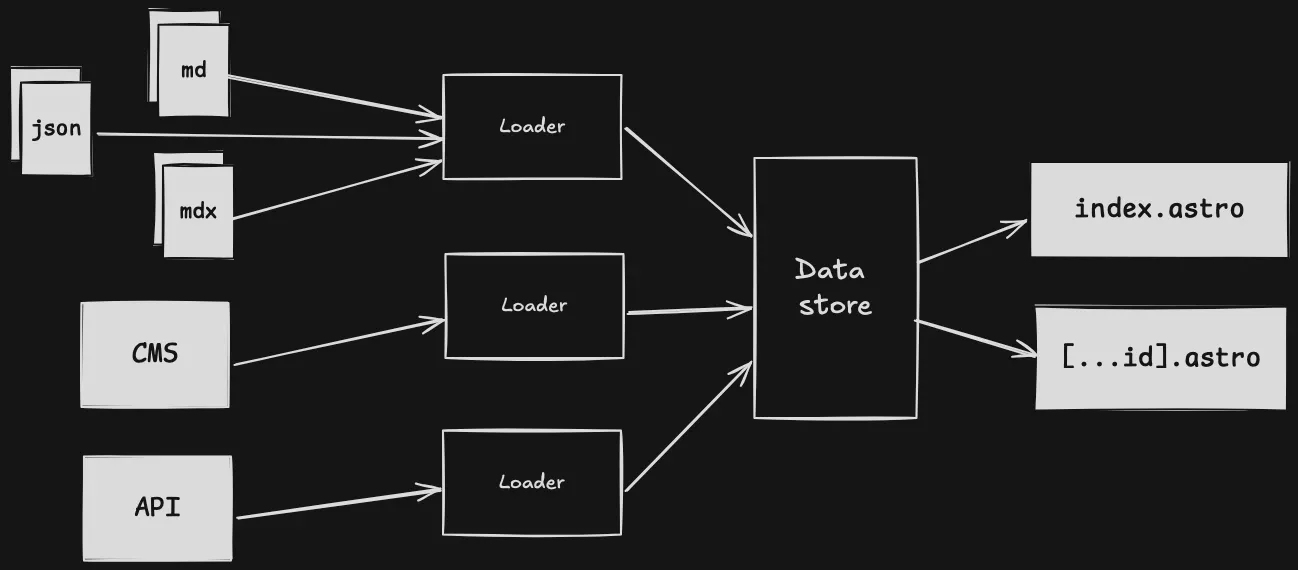
Astro Content Layer を利用したデータ管理#
コンテンツレイヤーは、サイトを構築するときに任意のソースからデータを読み込み、シンプルで型安全な API を使用してページ上でデータにアクセスできる仕組みです。
 https://astro.build/blog/content-layer-deep-dive/ ↗
https://astro.build/blog/content-layer-deep-dive/ ↗
このサイトでは、
- Zenn の記事の取得
- ローカルの MDX ファイルからブログページの作成
- Speakerdeck の RSS フィードでスライドを取得
で、 Content Layer を利用しています。
例えば、Speakerdeck からスライドデータの取得は以下のように実装しています
// src/content.config.ts
import { defineCollection } from 'astro:content'
import { feedLoader } from '@ascorbic/feed-loader'
const talks = defineCollection({
// コミュニティで公開されている feedLoader を利用
loader: feedLoader({
url: 'https://speakerdeck.com/putcho01.rss'
})
})
export const collections = {
talks
}// index.astro
const talks = await getCollection('talks');
{talks.map((talk) => (
<PresentationCard
href={talk.data.link}
heading={talk.data.title}
subheading={talk.data.description}
imagePath={talk.data.enclosures[0].url}
/>
))}assets機能を使った画像最適化#
Astro では、組み込まれている <Image> コンポーネントや getImage() を使って画像を最適化できます。
画像はWebP形式に変換されるためパフォーマンスが向上します。
https://docs.astro.build/ja/guides/images/ ↗
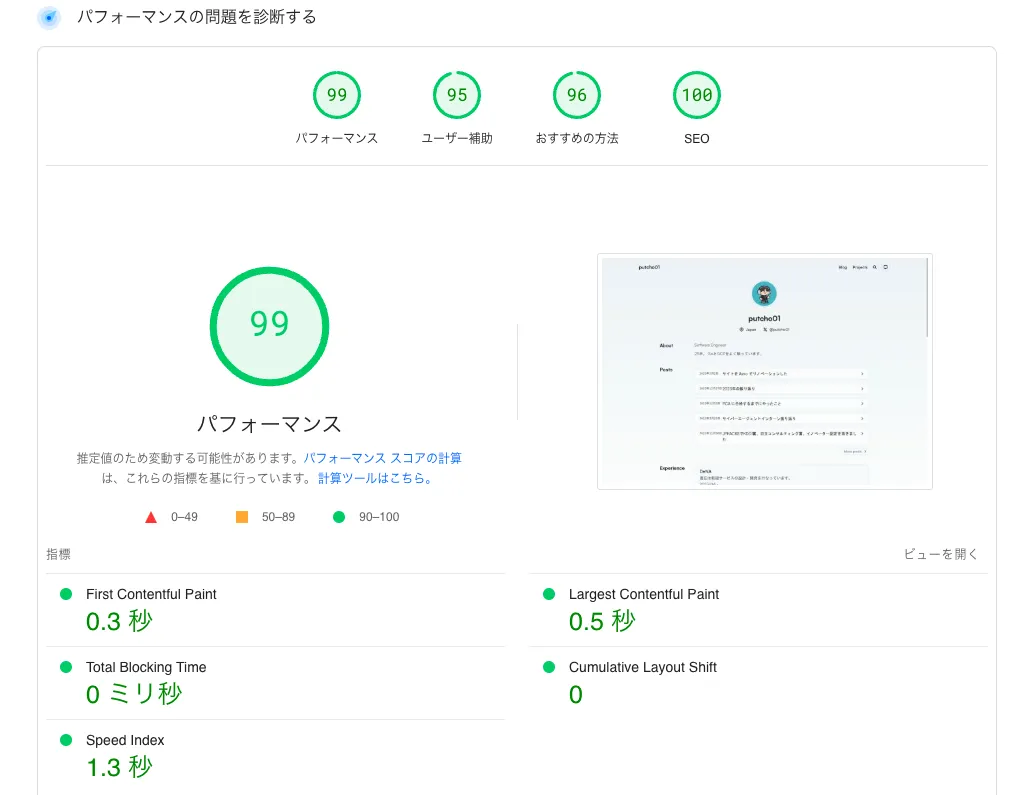
Astro で作り直した後のパフォーマンス#
Lighthouse で計測してみました。こんな感じ。

今後対応したいこと#
ブログページのOG画像生成#
Satori ↗とsharp ↗を使って画像を自動生成できるようにしたいです。
最後に#
久しぶりにサイトを刷新しました。 普段はフロントエンドを触ることは少ないのですが、Astro を通して新しい技術に触れることができました。
フロントエンド領域は技術の進化が速いので、今回の技術選定が数年後どうなっているのか注目したいです。